This will not be referred to as OP (Original Post)
This post will be referred to as OP (Original Post)
DISCLAIMER
I’m not an expert plus I’m bad at explaining stuff so this encyclopedia might just end up being a links collection.
Let me know if I got anything wrong and as of right now, I have not edited anything.
If you have something that could go in here, PM me and I’ll add what you write with credit. Otherwise, this thread may never be completed 0.0
THREADS IN FORUMS
- Coding class hosted by astrophile (there are coding assignments you can look at but please test them outside of Coding 101 like in your own thread or Coder’s Society) 12/10 recommend lurking. Most of my knowledge comes from here and it’s more comprehensible than what this thread will become.
- Coding Resource Megathread (Basically, a bunch of links to resources for Markdown, BBCode, HTML and other good stuffs)
- The Coder’s Society (Place for testing stuff, lurking and asking about how to do things) I rarely lurk here but it’s cool
NOTES THAT MAY BE IMPORTANT
Differences Between Markdown, BBCode, HTML
Markdown
![]()
- Uses this ‘toolbar’: highlight text and click an option to change text OR click an option which gives an outline like this…

Then, replace highlighted part with your text
- Markdown is great for quickly making lists, polls, summaries, blurring words/sentences, getting preformatted text, hyperlinking, underlining, italicizing, etc…
Yet it has many limitations. BBCode and HTML can do many more things.
BBCode
- Uses square brackets
Example: [color=red]Text Here[/color]
HTML
- Uses <>
Example: <h1>Heading</h>
- HTML is great for coding with CSS to make what everyone likes: span.
Mixing Code (BBCode and HTML)
- Be careful with how each string is coded. Sometimes, you may need to skip a line for the code to work.
- Mixing Markdown with BBCode or HTML is fairly simple.
Properties Vs. Values
Say we are creating a post and somewhere in the code is this: border: 6px red dotted; width: 40px; height: 30px
- Properties in the example: border, width
- Values of border: whatever is after the colon and before the semicolon
- Use the right punctuation (colons and semicolons) in the right places or a part of the
possible wholecode will not work
To put it simply because I am not familiar with coding jargon, a property can be seen as a post’s characteristics and the values given to property are finer details.
Mobile Responsiveness
This one is a doozy but when one codes a span post, there will be times other users on other devices will say the beautiful image that was coded seems cut off. Do not worry, there are ways to fix this. I still struggle with this so if anyone knows a foolproof way, please post or tell me.
1-Code within a width of 300px (I did this for the first time to improvise dealing with a smaller screen but…it looked so narrow and just ugly so what else is there to do?)
2-px is used for fixed sizes so if your size goes over 300px, use a responsive unit. I used rem and vw. They should work
How do you check? Simple!
Inspect Element and find Responsive Design Mode (also Ctrl+Shift+M if I am not wrong). Then, there will be a portion of the thread that pops up. Pick a device you want to see ‘from’, adjust the height if needed, maybe scroll down a bit and if the post is not cut off, users using the device should not have problems viewing your creation. If the post is still cut off, try to figure out what went wrong whether it is the web unit being used or width length.
FONTS
Web Safe Fonts
Example
This is times new roman
Code for Example
[font="times new roman"]This is times new roman[/font]
Removing the quotation marks is fine too I do it and have not run into any issues yet
W3SCHOOLS (WEBSITE HOMEPAGE)
Notes for HTML
- HTML elements are defined by start tags, content and an end tag. Tagnames will be identified in the example along with these things.
- Usage of end tags are recommended even when code works without them.
Example
<i>This is content</i>
In this example, <i> is the start tag, This is content is content and </i> is the end tag.
Note that the code will run until there is an end tag and despite looking the same, there is a slash in the end tag. Also, the tagname here is “i” which means italics.
HTML
Examples
Heading 1
Heading 3
Heading 6
Code for first example
<h1>Heading 1</h1>
Examples
The font size of this text is 6
The font color of this text is PLUM
This is red
Code for examples
<font size=6>The font size of this text is 6</font>
<font color=plum>The font color of this text is PLUM</font>
<font size=1><font color=red>This is red</font></font>
Formatting (Italics, bold, subscript, superscript, etc.)
Examples
Font size is 6
This is italicized
This is bold
This is smaller text
This is deleted text
Inserted text
H2O (Subscript)
n2 (Superscript)
Mix of bold and italics
WellHelloThere (Mix of italics and superscript)
Code for examples
<font size=6>Font size is 6</font>
<i>This is italicized</i>
<b>This is bold</b>
<small>This is smaller text</small>
<del>This is deleted text</del>
<ins>Inserted text</ins>
H<sub>2</sub>O (Subscript)
n<sup>2</sup> (Superscript)
<b><i>Mix of bold and italics</b></i>
Well<i><sup>Hello</i></sup>There (Mix of italics and superscript)
Example
This is a blockquote. On the forums, you can quote a user by highlighting their words and clicking "QUOTE when it pops up. However, one use for this in threads is quoting or identifying text from sources outside of the forums such as websites
Code for example
<blockquote>This is a blockquote. On the forums, you can quote a user by highlighting their words and clicking "QUOTE when it pops up. However, one use for this in threads is quoting or identifying text from sources <i>outside of the forums</i> such as websites</blockquote>
For quoting comments on forums…
![]()
OR
> [words here]
COLOUR
Colour Wheels
Colour Pickers
Colour Palettes
- Some Colour Schemes
- Paletton.com
- ColorSpace Pick a colour and colour palettes will be generated
Other colour stuff
- Text Colourizer (BBCode and HTML: gradient text)
- Colour Gradient from w3schools.com
- Colour Mixer from w3schools.com Mix two colours together and get HEX codes
- Colour Shades from w3schools.com Gives tables of shades of gray and red, explains colours, list of ‘Web Safe Colours’
Coming soon for original post: Basics of CSS
![]() UC
UC ![]()
I only know a few obvious ones but there might be unsaid rules?
Any ideas are welcome
HTML Link
Code:
<a href="https://www.w3schools.com/html/html_links.asp"> Link to w3schools.com</a>
- Make sure there are quotation marks around the link or it will not work and be as useful as normal text…the user will see a url but will not be directed anywhere if they click.
Hyperlink Using Markdown
Steps
- On the Markdown toolbar, click the fifth button whose icon looks like a two-link chain.
- Next, there is an Insert Hyperlink popup. Simply fill it in and press OK.
- Done
- The basic code is [link title here](link here)
- Note that for this hyperlink, quotation marks are not needed
Simply Dropping a Link
https://www.w3schools.com/html/html_links.asp
- The easiest and does not take much effort. Just copy and paste links and an embed will be made automatically.
OR
Make plain links a little more pretty
HTML Links Hyperlinks
Code
<font size=5<i>https://www.w3schools.com/html/html_links.asp</i></font>
Using an Image as a Link
Code:
<a href="https://www.wattpad.com/home">

</a>
<a href>is the location you want to direct users to. Take the url of anything. Note the quotation marks! Also, check if there is no typo or a letter was deleted while copying and pasting.<img src>is the url for the image used to act as a link. Note it has to be in quotation marks too and it has to be .png, .jpeg or .gif. Anything that will give an image when posted without the linking. In other words, image format.- Remember to close it with the ending tag
</a>
Do NOT use the Markdown “upload” tool for this.
Check where a link would lead to
- On most PCs: Hover the cursor over the link and check URL in bottom left corner
- I’m not sure if this works for other devices but try pressing a link for a longer time until there is a popup
From my tablet

Coming soon for linking: Coloured links, video links and embeds(?)
Let me know if something is wrong.
Images and GIFs
Definitions
Image: Visual representations of them and also called graphics. Electronically, graphics can be either raster or vector. (Differences between the two will be explained in another summary)
Image file formats: standardized ways to organize and store digital images, storing data in uncompressed, compressed or vector format.
Graphics Interchange Format/GIFs: small animations and video footage.
Image File Formats
Most common: jpg, tif, png, and gif
Wackywriters forums: jpg, jpeg, png, gif, heic, heif, mp4, mp3
Note: On these forums, JPG, PNG and GIF are most commonly used. Some file formats are not allowed including zip and svg.
Using a link (PC)
Steps
Fairly simple.
Step 1: Find image in browser
Step 2: Copy image
Step 3: Copy and paste into post being made. The image will appear automatically
Done
Example


Using a link (Mobile)
Note: By mobile, I am referring to my tablet since that’s the closest thing I have to a phone. If you have a phone and use links to share images, what are the steps? I doubt this is important information so I’ll just put whatever I know and not guess.
Steps
Step 1: Find an image in browser
Step 2: Open image in a new tab
Step 3: Grab the link
Step 4: Copy and paste into post being made
Done!
Using the markdown toolbar (as long as you have the forums, it works o.-)
![]()
Remember this? (From OP)
To upload images using this tool, there are a few ways.
Upload Button
Step 1: Press/click this
![]()
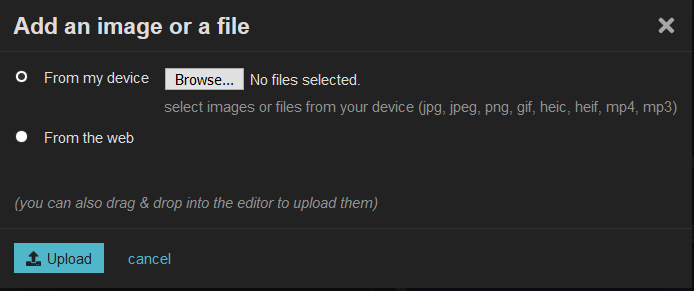
Step 2: See This?
Good
Step 3: Pick one of two ways

Way 1: From device

Select a file from your device
Way 2: From the web

Simple enough
Step 4: Upload…Click this
![]()
Done
All you need is a link for the graphic…Tumblr is a great source for GIFs. (I did not use it for the example)

http://cdn.lowgif.com/full/f2806e5ea48f3991-shooting-star-gif-hashtag-images-on-tumblr-gramunion.gif
Here’s the original. It’s huge, isn’t it?
https://png.pngtree.com/thumb_back/fw800/background/20190222/ourmid/pngtree-water-ripple-%E6%B6%9F%E6%BC%AA-h5-background-waveripplewater-patterngradientrotateblueminimalism-image_52314.jpg
There are a few ways to change image size.
Sometimes, you see this
![]()
Select the size you want and see how size changes.
Using width and height dimensions in pixels
Original

200x300 (change will be *change*)

70x50

Note: When using this method, the numbers go inside the square brackets, width x height
Finished switching around some things because I decided to include a table of contents (-_-).
Although the TOC is the first/original post, I will not be using it as the OP. If ever mentioned, I will use TOC.
Last 2 posts will be deleted transformed very soon so if there’s anything to change in the TOC, OP or here, let me know. After those two posts are deleted, reach out through PM.
Now, off to explaining basic stuff about uploading images and gifs. AKA another topic that might not need explanation but…![]()
Or maybe I’ll lose my patience and jump straight to ![]() Spans
Spans ![]()
![]()